
「テキストが小さすぎて読めません」と「クリック可能な要素が近すぎます」問題、解決してないから、もう一回調べるよ
目次
問題を再確認
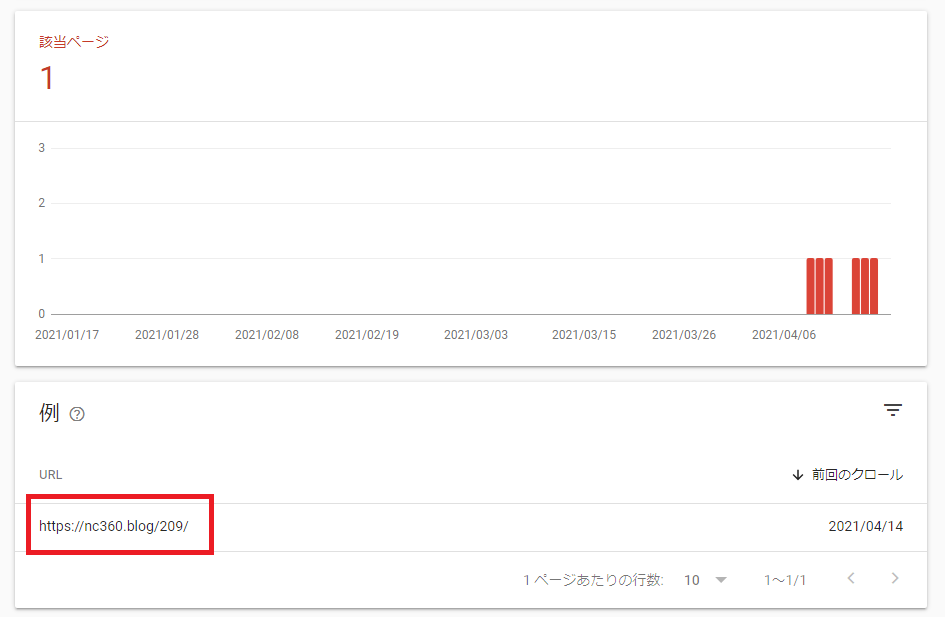
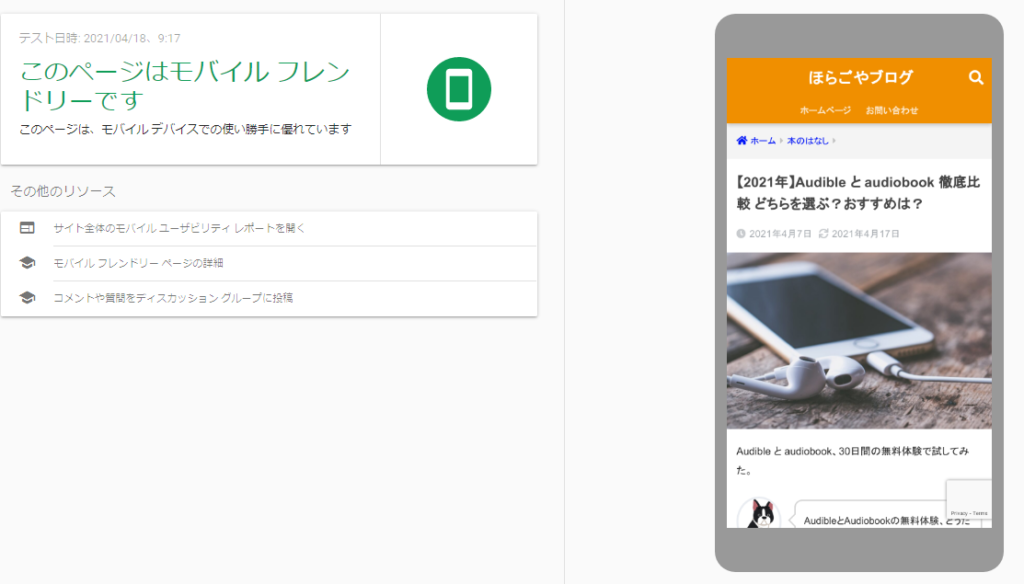
「テキストが小さすぎて読めません」と「クリック可能な要素が近すぎます」の2つの課題、クリア出来ていなかったので、もう一度、解決方法を調べてみることにした。再度、モバイルユーザビリティレポートのページから確認したところ、下記の問題が検出された。

おや?今度は、前回指摘されたのとは、また別のページが例として表示されている。どういうことだろう?と、よくわからないまま、指摘されたページを確認してみる。

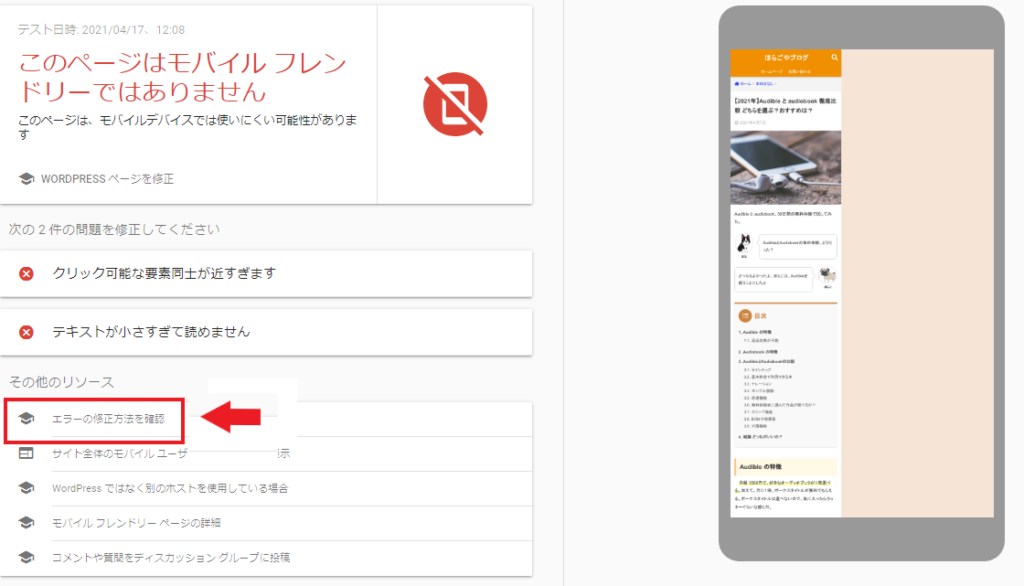
「このページはモバイルフレンドリーではありません」と表示される。右側の図が「あなたのサイトは、モバイルからだと、こういう風に見えていますよ」というプレビューなのだが、もはや、フォントサイズが小さいとか、そういったレベルではなく、明らかに見え方がおかしい。
左側下部、その他のソースのところに、「エラーの修正方法を確認」があるので、そちらを見てみる。そこに、読みやすいフォントサイズを使用する方法についての記載があるのだが、リンク先を見に行くと、急に話が難しくなる…。
どういうことだ?「『レスポンシブウエブデザイン』というものにするために、『ビューポートを設定する』という作業が必要ですよ、ということを言っている」という理解であっているのだろうか?
SANGOのページを確認する
困った時のサルワカさんだ。ワードプレスを使い始めて1ヶ月ほど経って、ようやく分かってきたことは、使っているサーバーやテーマによって、問題が起きた時の解決手順が少しづつ違うようだ、ということ。
という訳で、SANGOのページを確認したのだが、SANGOの紹介ページには「パソコン、スマートフォン、タブレット、どの端末で見ても最適化されて表示されます」と書いてある。100%レスポンシブらしい。う~ん、どうしたらいいんだろう。どうして、ほらごやブログは最適化されてないんだ?
似たようなことで困っている人がいないか探してみる
いったん、SANGOのページを離れて、似たようなことで困っている人がいないか探してみる。すると、sunsun fine な日々というブログを書いているさん太さんが、同じような状況を報告されているのを見つける。さん太さんは「画面の表示領域を表す『viewport』をmetaタグで設定」したら、解決したらしい。
やっぱり、『ビューポートの設定』なのか!?

ビューポートって何?metaタグで設定って、どういうこと?

その前に、さん太さんは「スマホの画面をピンチインしてみた」って書いてあるよ。ほらこも、確認してみたら?
自分のサイトをスマホで確認してみる
ほらごやブログをスマホで見て、指摘されたページを確認する。きれいに見えるし、縮小もされてない。おかしいなぁと思いつつ、試しにピンチインしてみた。

縮小されたよ!? なんで!?
なんでだろう?と疑問に思いつつ、下の方まで見てみると、明らかに崩れている「表」を発見する。挿入した「表」が問題なのかも?
表の設定を「デフォルト」に統一する
編集画面に戻って表の設定を確認してみた。
問題が指摘されたページには、複数の表を挿入していたのだが、崩れていない表は「デフォルト」となっていて、崩れた表は「モバイルで横スクロール」が選択されていた。自分で特別な設定をした記憶はないので、たまたま選んでしまったのだと思う。
表をすべて「デフォルト」にして、再度、モバイルフレンドリーテストを実施してみる。

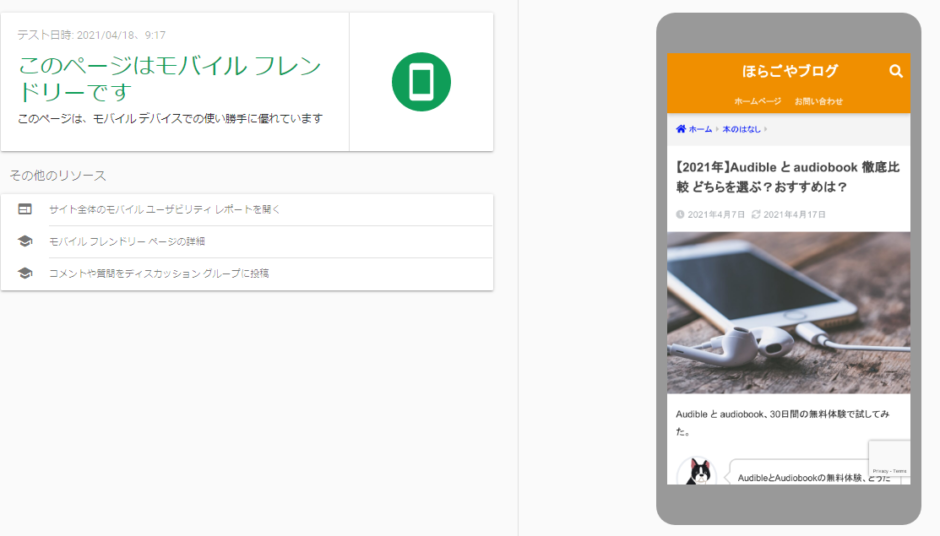
よかった。モバイルフレンドリーだと表示された。SANGOの「どの端末で見ても最適化されて表示されます」を疑って、ごめんなさい。自分で変更したつもりもないまま、設定を変えた表を混在されていたのが原因だったようだ。
結論:表の設定を変更したら解決した!
今回は、表の設定が問題だったらしい。次から、本文に表を挿入するときは「デフォルト」で設定しておけば、ピンチインしても問題はなさそうだ。
ビューポートとか、metaタグとか、分からないままだが、難しそうだから、いったん置いておくことにする。次にまた躓いたら、その時はちゃんと勉強しよう。

最初から、ほらきちさんに聞けばよかった?

だいたいは分かるけど、Webデザインは専門じゃないから詳しくないんだよ

違うの? IT系の人って、Web関係のこと全部できるんだと思ってた