
モバイルフレンドリーテストをしたときに、気になる問題を見つけたよ
目次
問題
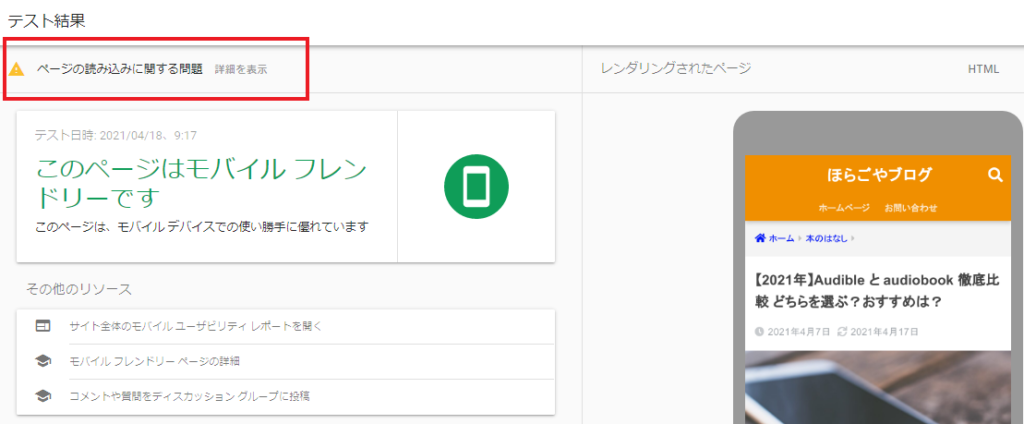
モバイルフレンドリーテストはクリアしたのだが、テスト結果に「ページの読み込みに関する問題」というのが、表示されていて、ちょっと気になる。これって何だろう?

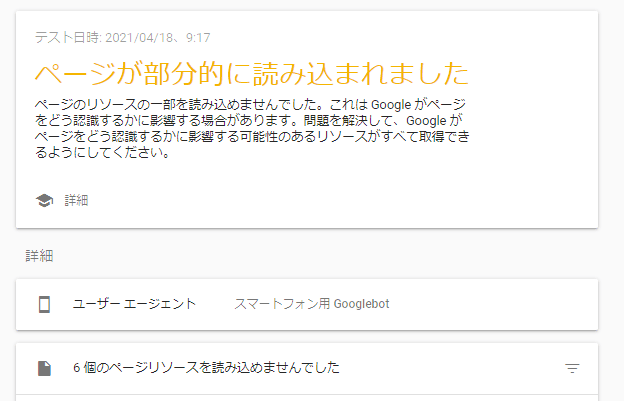
「詳細を表示」をクリックしてみると、次の表示が現れた。

「6個のページリソースを読み込めませんでした」と書いてあるので、「Googleさんが読めないページがあるよ」ということだろうか?「ページリソース」「読み込めない」で検索してみると、画像が重いと読み込みに時間がかかって、よろしくないのでは?という記載を見つける。
対処したこと
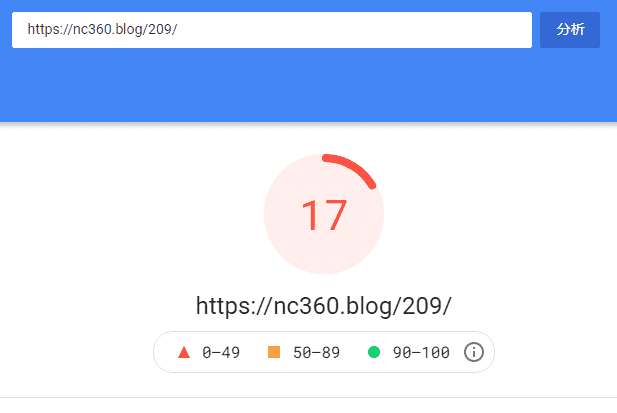
それから、もうちょっと調べてみると、PageSpeed Insightsというページがあることを知る。ページを分析して、読み込み時間の短縮方法を教えてくれるようだ。

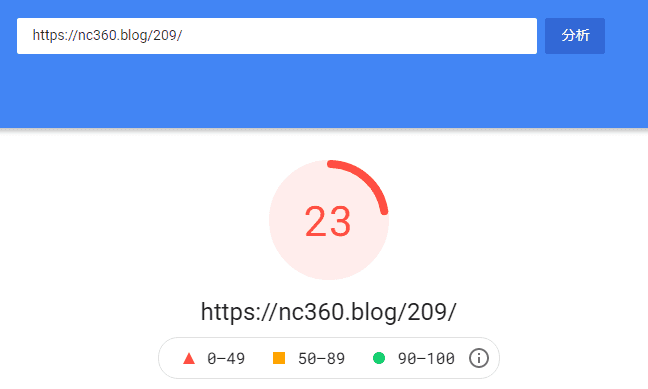
早速、問題のページをチェックしてみると。

意味は分からないが、色と数字から、全然ダメだと指摘されているっぽいことは分かる。

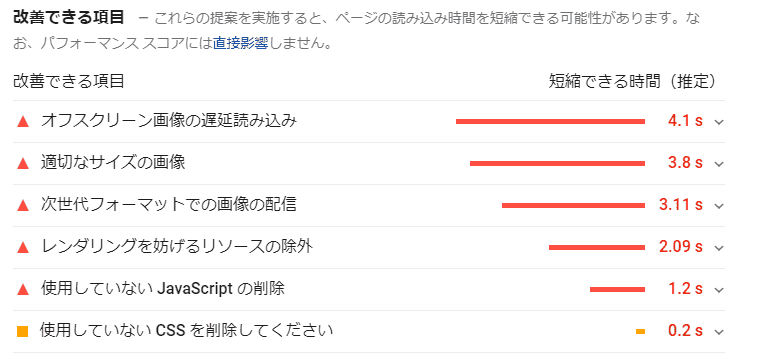
「改善できる項目」を見てみると、上位3つまでが、全部画像関連だ。特別大きな画像を貼ったつもりはないが、それでも、ファイルサイズが大きいのだろうか。画像のファイルサイズを小さくすれば、問題は解決するのか?
じゃあ、画像ファイルを小さくするって、どうすればいいんだ?と疑問に思いながら、「画像」「圧縮」で検索すると、画像を圧縮するサービスが色々あることを知る。いろいろ見つかったなかで、今回は、Compress JPEGというサイトを利用してみる。
これまでの記事に貼っていた画像を、Compress JPEG のサイトで圧縮し、ファイルサイズの小さくなった画像に差し替える、というただそれだけの作業なのだが、地味に大変だった。
結果
半日ほどかかって、画像を貼り替え作業を行った。再度、PageSpeed Insightsでチェックしてみる。

まだまだ、全然ダメっぽいが、最初よりは多少マシかな?という結果になる。

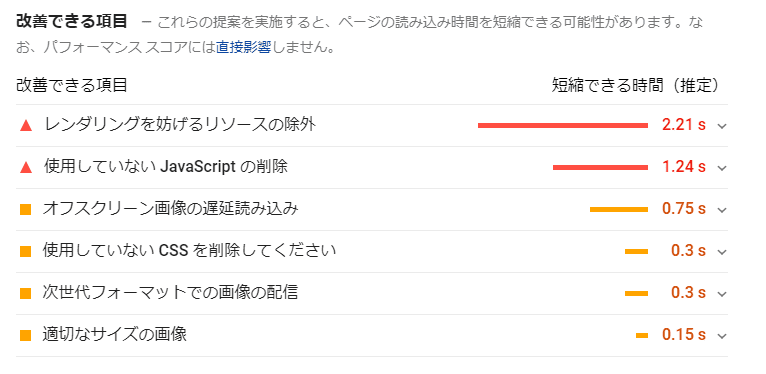
「改善できる項目」の方を確認すると、初回よりも、画像系の項目の「短縮できる時間(推定)」が短くなっている。「画像を圧縮した効果があった」と理解していいんだろうか…?
ここで再度、モバイルフレンドリーテストを実施する。

そうだった。最初の問題は「6個のページリソースを読み込めませんでした」だった
結果は変わらず。やはり「6個のページリソースを読み込めませんでした」という結果が表示される。画像を圧縮しただけでは、根本的な解決にはなっていないらしい。
まあ、それでも、「今後はファイルサイズの大きな画像は極力使わない」「画像ファイルは圧縮して使う」という注意点と作業方法が分かったので、それは大きな収穫だった。
今後の課題
「6個のページリソースを読み込めませんでした」という結果が表示されるので、「何が」「どうして」読み込めないのか、原因を探していくしかないかなぁと思っている。
PageSpeed Insightsの「改善できる項目」で表示される、「レンダリングを妨げるリソースの除外」も少し引っかかっている。「レンダリングって…何?」状態なので、道のりは長そうだが、少しづつやっていこう。

ブログ書くって、いろいろ大変だね

うん。こんなに大変だと思わかなった。でも「問題の理由を考える」「原因を探す」「試行錯誤を繰り返す」っていうプロセス自体は楽しいよ
アイキャッチ画像 Image by Rudy and Peter Skitterians from Pixabay


